For the latest Dart news, visit our new blog at https://medium.com/dartlang .
With today's milestone release, Dart is faster and more productive. Performance from generated JavaScript code is up, Dartium added a REPL, and Dart Editor has better HTML/CSS editing and a new pub package browser.
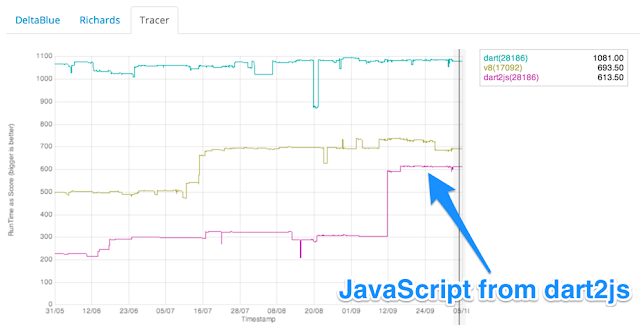
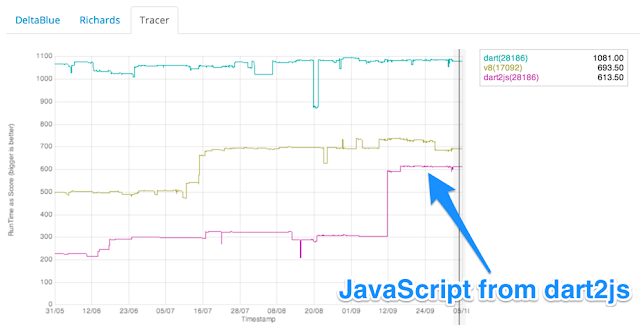
dart2js generates faster JavaScript from Dart
Thanks to a new type inference engine in the dart2js translator, some benchmark scores went up >100% since the previous milestone release. See dartlang.org/performance for the latest performance numbers.

New HTML/CSS editors in Dart Editor
Dart Editor has new HTML and CSS editors that improve the web app authoring experience. If you edit HTML or CSS, you will now find:

Dart Editor now helps you find the right package for your app. Right-click on the packages folder in the Files view, select “Find packages to include”. You can search by name or description, and the results appear in a new "Packages View". You'll find over 400 packages from the community, without leaving Dart Editor.

Dartium gets a REPL
A REPL (read-eval-print-loop) has been added to Dartium's Developer Console to improve the debugging experience. When paused at a Dart breakpoint, expressions entered in the console now support full Dart expression syntax. In order to execute arbitrary Dart statements, simply write code as a Dart closure. Here are some examples:
New samples for Polymer.dart
Polymer.dart is our set of comprehensive UI and utility components for building web applications in Dart. In Dart Editor, “New web app” can generate a sample Polymer app, and a new “Deploy Polymer App” context menu builds a Polymer apps suitable for translating to JavaScript. Polymer.dart now has a full-fledged homepage including 30+ usage examples.
Chrome Extensions and Chrome App authors can now use Dart's reflection library, thanks to improvements that allow mirrors to work in CSP mode.
As always, you can download Dart Editor and Dart SDK from dartlang.org, and we invite you to join the Dartisans community on Google+ and file feature requests and bugs. Our current focus remains bug fixing and getting ready for 1.0. We look forward to seeing what you build!
dart2js generates faster JavaScript from Dart
Thanks to a new type inference engine in the dart2js translator, some benchmark scores went up >100% since the previous milestone release. See dartlang.org/performance for the latest performance numbers.

New HTML/CSS editors in Dart Editor
Dart Editor has new HTML and CSS editors that improve the web app authoring experience. If you edit HTML or CSS, you will now find:
- improved semantic highlighting of HTML and CSS elements
- code completion / content assist
- quick fixes / assists
- code folding and enhanced navigation
- hover info and hints
- delimiter highlighting / bracket matching
Dart Editor now helps you find the right package for your app. Right-click on the packages folder in the Files view, select “Find packages to include”. You can search by name or description, and the results appear in a new "Packages View". You'll find over 400 packages from the community, without leaving Dart Editor.
Dartium gets a REPL
A REPL (read-eval-print-loop) has been added to Dartium's Developer Console to improve the debugging experience. When paused at a Dart breakpoint, expressions entered in the console now support full Dart expression syntax. In order to execute arbitrary Dart statements, simply write code as a Dart closure. Here are some examples:
> document.body.onClick.listen((_) => print("Hello Listen"))
_EventStreamSubscription {...}
> [1,2,3].forEach((x) => print("x^2=${x*x}"))
x^2=1
x^2=4
x^2=9
null
> (){vax x=42; for(int i=0;i<=2;i++) { print(i*x); } print("done");}()
0
42
84
done
null
New samples for Polymer.dart
Polymer.dart is our set of comprehensive UI and utility components for building web applications in Dart. In Dart Editor, “New web app” can generate a sample Polymer app, and a new “Deploy Polymer App” context menu builds a Polymer apps suitable for translating to JavaScript. Polymer.dart now has a full-fledged homepage including 30+ usage examples.
Chrome Extensions and Chrome App authors can now use Dart's reflection library, thanks to improvements that allow mirrors to work in CSP mode.
As always, you can download Dart Editor and Dart SDK from dartlang.org, and we invite you to join the Dartisans community on Google+ and file feature requests and bugs. Our current focus remains bug fixing and getting ready for 1.0. We look forward to seeing what you build!