For the latest Dart news, visit our new blog at https://medium.com/dartlang .
Today, JetBrains announced WebStorm 9, an update to their powerful web development editor. Highlights for the Dart developer include: pub serve support, improved isolates debugging, Observatory support, new syntax support, and more.
WebStorm 9 now launches pub serve, Dart's development server, when the developer runs a Dart web app. Pub serve takes care of generating assets, compiling to JavaScript, and more.
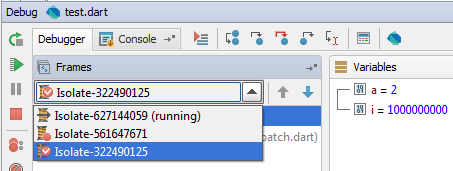
Developing and debugging apps that run multiple computations in parallel is now easier, thanks to the new ability to set breakpoints inside of isolates.

For deep insight into your app running on the Dart VM, you can now open the Observatory directly from WebStorm 9. Use the Observatory to learn how memory is used, where CPU time is spent, and more.

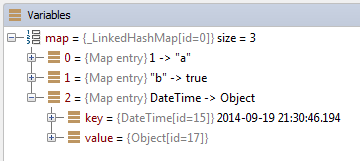
It's now easier to debug apps that use collections (which is every app), thanks to the debugger's logical view of maps and lists. Developers now see the logical data structure instead of internal implementation details.

WebStorm 9 now understands syntax for deferred loading and symbols. Deferred loading helps web apps start quickly, by delaying when libraries are loaded. Symbols are used when an identifier needs to remain unmodified after minification.
We encourage you to try WebStorm or IntelliJ IDEA for your Dart development, and we hope you enjoy these new features. We look forward to your feedback.
WebStorm 9 now launches pub serve, Dart's development server, when the developer runs a Dart web app. Pub serve takes care of generating assets, compiling to JavaScript, and more.
Developing and debugging apps that run multiple computations in parallel is now easier, thanks to the new ability to set breakpoints inside of isolates.
For deep insight into your app running on the Dart VM, you can now open the Observatory directly from WebStorm 9. Use the Observatory to learn how memory is used, where CPU time is spent, and more.
It's now easier to debug apps that use collections (which is every app), thanks to the debugger's logical view of maps and lists. Developers now see the logical data structure instead of internal implementation details.
WebStorm 9 now understands syntax for deferred loading and symbols. Deferred loading helps web apps start quickly, by delaying when libraries are loaded. Symbols are used when an identifier needs to remain unmodified after minification.
We encourage you to try WebStorm or IntelliJ IDEA for your Dart development, and we hope you enjoy these new features. We look forward to your feedback.