For the latest Dart news, visit our new blog at https://medium.com/dartlang .
We created Dart to help make developers as productive as possible. While we were building Dart Pad (a browser-based app to help developers learn Dart), we didn't want to spend a lot of time writing boilerplate code for serialization or routing in the REST API. We built the RPC package to help make building REST APIs easier, and today we're happy to announce that it is open source and ready for you to use.
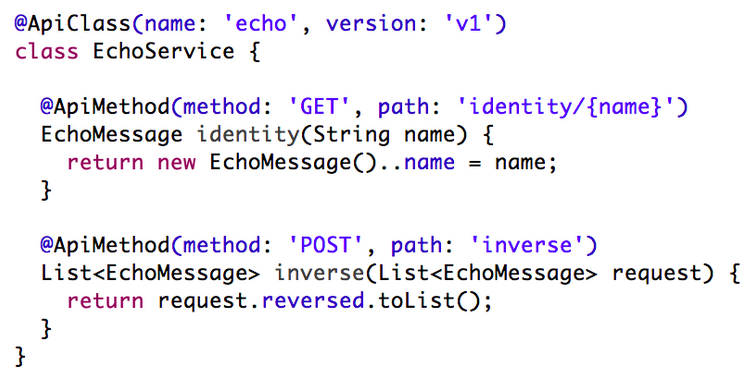
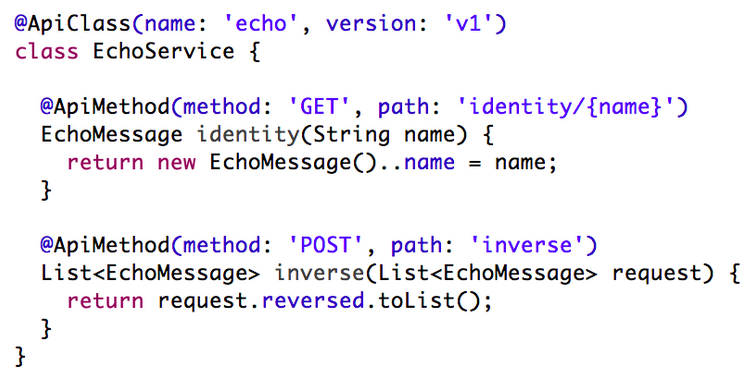
You can use the RPC package to automate the data serialization and request routing for your REST API. Exposing a REST API is simple. Annotate your classes and methods with the HTTP methods, URL paths, etc. Here is an example of a simple echo service.

After you configure your HTTP server (see README), your API can now be reached at:
GET http://<server url>:<port>/api/echo/v1/identity/<name>
POST http://<server url>:<port>/api/echo/v1/inverse
Calling your new server API from client code (written in Dart, Java, Go, iOS, Android, C#) is also easy. For more details on the specifics, check out the README. You can also find a simple Getting Started example that shows how to hook it all up using either dart:io or shelf.
We currently use the RPC package for Dart Pad and TodoMVC, and we hope you'll find this package as helpful as we do. We look forward to your feedback.
Written by Gustav Wibling, Rapid Productivity Champion
You can use the RPC package to automate the data serialization and request routing for your REST API. Exposing a REST API is simple. Annotate your classes and methods with the HTTP methods, URL paths, etc. Here is an example of a simple echo service.

After you configure your HTTP server (see README), your API can now be reached at:
GET http://<server url>:<port>/api/echo/v1/identity/<name>
POST http://<server url>:<port>/api/echo/v1/inverse
Calling your new server API from client code (written in Dart, Java, Go, iOS, Android, C#) is also easy. For more details on the specifics, check out the README. You can also find a simple Getting Started example that shows how to hook it all up using either dart:io or shelf.
We currently use the RPC package for Dart Pad and TodoMVC, and we hope you'll find this package as helpful as we do. We look forward to your feedback.
Written by Gustav Wibling, Rapid Productivity Champion