For the latest Dart news, visit our new blog at https://medium.com/dartlang .
Ferhat and Matan recently announced the release of AngularDart 2.0 with some pretty dramatic performance improvements at the Dart Developer Summit in Munich.
We figured we’d have a chat with them to better understand — straight from the horse’s mouth — what this means for developers looking to write a web app.
What is the single most important reason for people to try out the new AngularDart 2.0 release?
That would be better performance. And really — as we talked about at the Dart Summit recently — AngularDart is mainly about providing developers with three things: Productivity, Performance, and Stability.
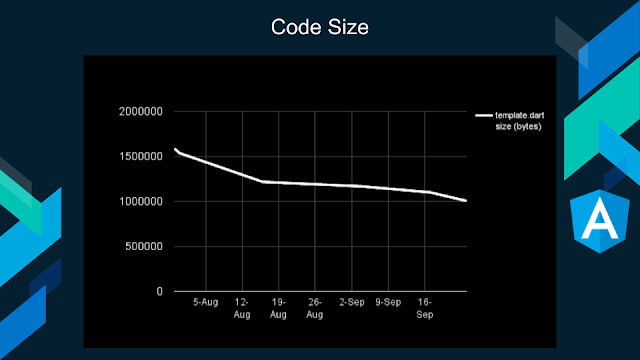
Indeed, you announced some pretty awesome performance improvements both in terms of output size and speed. What were the key insights that allowed you make so dramatic improvements in such a short time?
For size improvements, it was a combination of low hanging fruit like better whitespace compression, a focus on generating idiomatic Dart code, and refactoring to remove dynamic calls and abstraction layers where possible. For runtime performance, we have leveraged strong types and moved from “dirty checking” to a ComponentState model.
AngularDart 2.0 was just released. So I was wondering, is it stable enough that I can start using it today? I mean, you said that it has been used in production for several months. How does that work?
Yes. We have major Ads products relying on this already, and they have been for months. We have thousands of tests to make sure that as we make further performance improvements, nothing breaks along the way.
Awesome. So what is the best place to go if I want to try this out or learn more?
You can check out the video from our presentation at the 2016 Dart Summit. We also have codelabs that help you get started using AngularDart and even one with the new AngularDart components that Ted talked about at the Summit. Finally, angulardart.org is the place to go for the latest info on AngularDart.
We figured we’d have a chat with them to better understand — straight from the horse’s mouth — what this means for developers looking to write a web app.
What is the single most important reason for people to try out the new AngularDart 2.0 release?
That would be better performance. And really — as we talked about at the Dart Summit recently — AngularDart is mainly about providing developers with three things: Productivity, Performance, and Stability.
- AngularDart is an amazing framework for building web apps and we have internal teams reporting doubling their productivity.
- With the new release just out, AngularDart output is 40% smaller and 10% faster.
- Finally, with major teams depending on the framework for their products, we work hard to ensure stability throughout when implementing these improvements.
Indeed, you announced some pretty awesome performance improvements both in terms of output size and speed. What were the key insights that allowed you make so dramatic improvements in such a short time?
For size improvements, it was a combination of low hanging fruit like better whitespace compression, a focus on generating idiomatic Dart code, and refactoring to remove dynamic calls and abstraction layers where possible. For runtime performance, we have leveraged strong types and moved from “dirty checking” to a ComponentState model.
AngularDart 2.0 was just released. So I was wondering, is it stable enough that I can start using it today? I mean, you said that it has been used in production for several months. How does that work?
Yes. We have major Ads products relying on this already, and they have been for months. We have thousands of tests to make sure that as we make further performance improvements, nothing breaks along the way.
Awesome. So what is the best place to go if I want to try this out or learn more?
You can check out the video from our presentation at the 2016 Dart Summit. We also have codelabs that help you get started using AngularDart and even one with the new AngularDart components that Ted talked about at the Summit. Finally, angulardart.org is the place to go for the latest info on AngularDart.