For the latest Dart news, visit our new blog at https://medium.com/dartlang .
Dart is increasingly being used as a cross platform language, and on most of these platforms ahead-of-time (AOT) compilation is a key part of the development and deployment story.
The dynamic nature of Dart limits the effectiveness of ahead-of-time compilation, particularly as applications scale up in size. We therefore designed Strong Mode Dart to allow ahead-of-time compilers to generate better code by taking full advantage of the type information that programmers write.
While the initial goal of Strong Mode was to enable better ahead-of-time compilation, we've also seen strong uptake of Strong Mode from users who just like the stronger static checking because of it’s ability to make writing, reading, and refactoring Dart code more reliable.
The recent talk from the Dart Developer Summit gives an overview of Strong Mode: what it is, why having a sound type system is useful, and how it benefits developers by making their IDE experience better, and their errors more reliable.
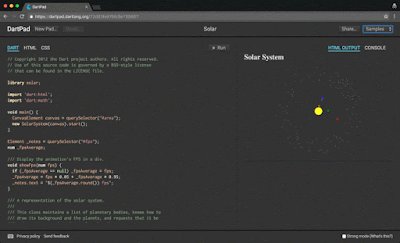
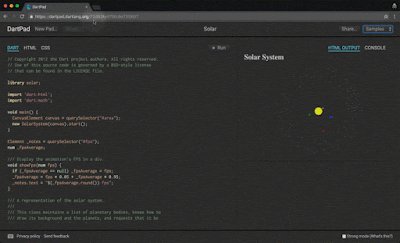
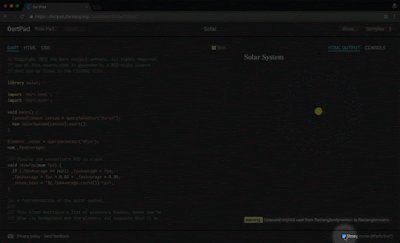
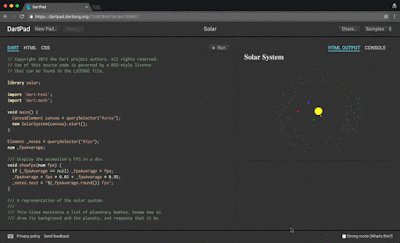
If you’re curious to try out Dart Strong Mode, DartPad makes it really easy: simply tick the Strong mode box in the lower right corner.
Posted by Leaf Petersen, Software Engineer and Dart Strong Mode Aficionado
The dynamic nature of Dart limits the effectiveness of ahead-of-time compilation, particularly as applications scale up in size. We therefore designed Strong Mode Dart to allow ahead-of-time compilers to generate better code by taking full advantage of the type information that programmers write.
While the initial goal of Strong Mode was to enable better ahead-of-time compilation, we've also seen strong uptake of Strong Mode from users who just like the stronger static checking because of it’s ability to make writing, reading, and refactoring Dart code more reliable.
If you’re curious to try out Dart Strong Mode, DartPad makes it really easy: simply tick the Strong mode box in the lower right corner.
Posted by Leaf Petersen, Software Engineer and Dart Strong Mode Aficionado