For the latest Dart news, visit our new blog at https://medium.com/dartlang .
Today, we are releasing Dart SDK Milestone 4 (v0.4.7 r21548), available for immediate download. The highlights are:

Dart Editor comes with an all-new analysis engine for faster real-time feedback, code completion, refactoring, and more. For example, analyzing the content of a folder is now more than 50% faster. We also improved the Dart plugin for Sublime with syntax highlighting, common Dart snippets, and dart2js and Pub integration.
On the language front, Dart now has a first implementation of mixins for sharing code between unrelated classes. For example, the core libraries use mixins for List and Iterable.
- Core, collection, and async libraries are now stable. There will be no more breaking changes to these libraries.1
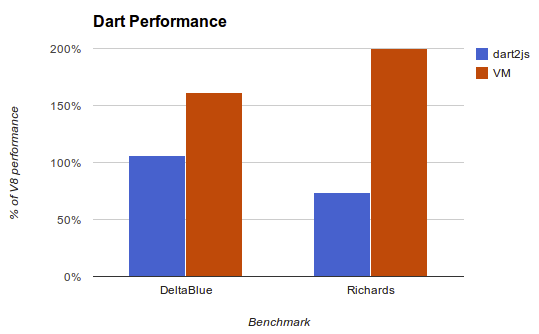
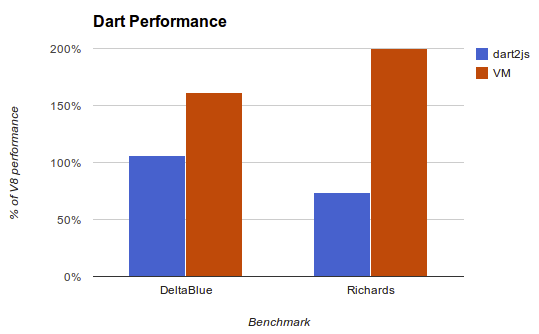
- Performance improved in both the dart2js compiler and the Dart VM.
- Dart Editor comes with an all-new analysis engine for faster real-time feedback.
- Classes can be used as mixins.

Dart Editor comes with an all-new analysis engine for faster real-time feedback, code completion, refactoring, and more. For example, analyzing the content of a folder is now more than 50% faster. We also improved the Dart plugin for Sublime with syntax highlighting, common Dart snippets, and dart2js and Pub integration.
On the language front, Dart now has a first implementation of mixins for sharing code between unrelated classes. For example, the core libraries use mixins for List and Iterable.
We’re thrilled to see new and exciting uses of Dart, such as Glyph3D and the API for interacting with Glass. We thank you for your patience as we worked through the breaking library changes, and we can't wait to see what you build with our improved, more stable platform. We invite you to download Dart, and we look forward to your feedback.
1 Except for the class Invoke, which will change slightly to accommodate efficient minification.
Posted by Lars Bak, Chief Dart Officer
Posted by Lars Bak, Chief Dart Officer