For the latest Dart news, visit our new blog at https://medium.com/dartlang .
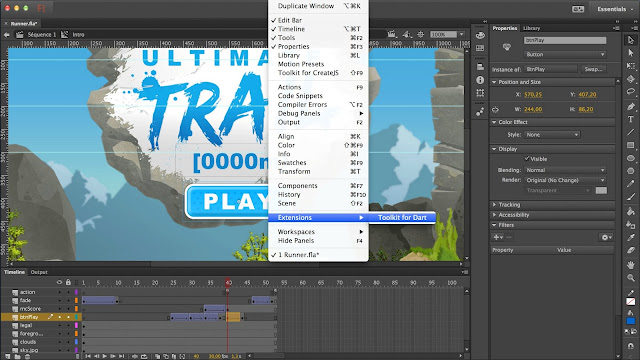
At Google I/O today, Adobe announced their new Toolkit for Dart, a plugin for Flash Professional CC that allows developers to export their animations and games to Dart code and HTML5.

"Adobe is delighted to announce the Toolkit for Dart, an extension that enables web designers and animators to publish their Flash content to Dart." said Tom Barclay, Sr. Product Manager at Adobe. With the Toolkit, developers, designers, and animators can create interactive, animated content inside of Flash Pro and publish to the Dart language and HTML5 APIs. Because Dart compiles to JavaScript, the content runs across modern desktop and mobile browsers without plugins.
Toolkit for Dart supports many of the core animation and drawing capabilities of Flash Pro, including bitmaps, shapes, movie clips, graphic symbols, classic tweens and motion guides, simple buttons, text fields, drop-shadow and glow filters, additive blend mode, single-shape masks, visible and cacheAsBitmap display options, and embedded audio. The Toolkit generates Dart code that represents items on the stage, symbols, images, and sounds in the library.
The Toolkit doesn't translate ActionScript to Dart. Instead, developers write Dart code for the interactive parts of the content. Dart is similar to ActionScript 3: it is a familiar, class-based, object-oriented language with rich core libraries, optional static types, and more.
The extension leverages the StageXL for Dart library to reproduce Flash runtime features. The StageXL library is a complete and robust Flash-like engine for Canvas that is built on top of the Dart programming language. StageXL provides an approachable Flash-like API to build games and other graphically rich content. It is intended for Flash/ActionScript developers who want to migrate their projects as well as their skills to HTML5. Bernhard Pichler, author of StageXL, asks you to "use your creativity to enrich the modern Web."
Adobe plans to contribute the Toolkit to the open source community. The Toolkit for Dart is expected to be available as a Github repo shortly after Flash Professional CC is released on June 17.