For the latest Dart news, visit our new blog at https://medium.com/dartlang .
We believe developers deserve a fast iteration cycle, immediate feedback, and zero-install tools as they explore languages and APIs. To help both new and experienced Dart developers, today we are announcing DartPad 1.0, a friction-free way to try Dart code and APIs in your browser.
Developers new to Dart can use DartPad to experience the language and libraries. Experienced Dart developers will find DartPad the easiest way to experiment with the core APIs and learn new patterns and idioms. Everyone can use DartPad to share snippets of Dart code.
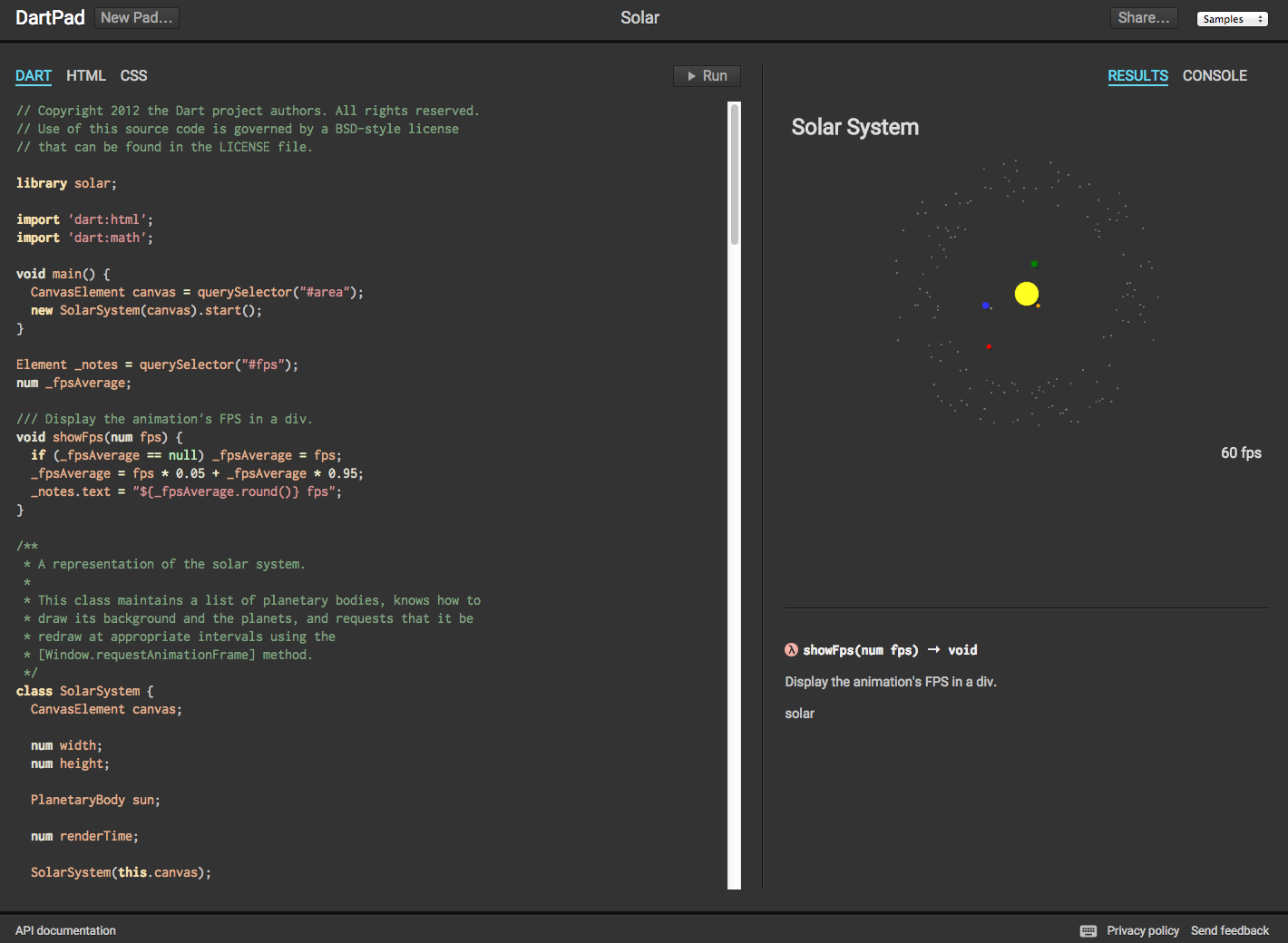
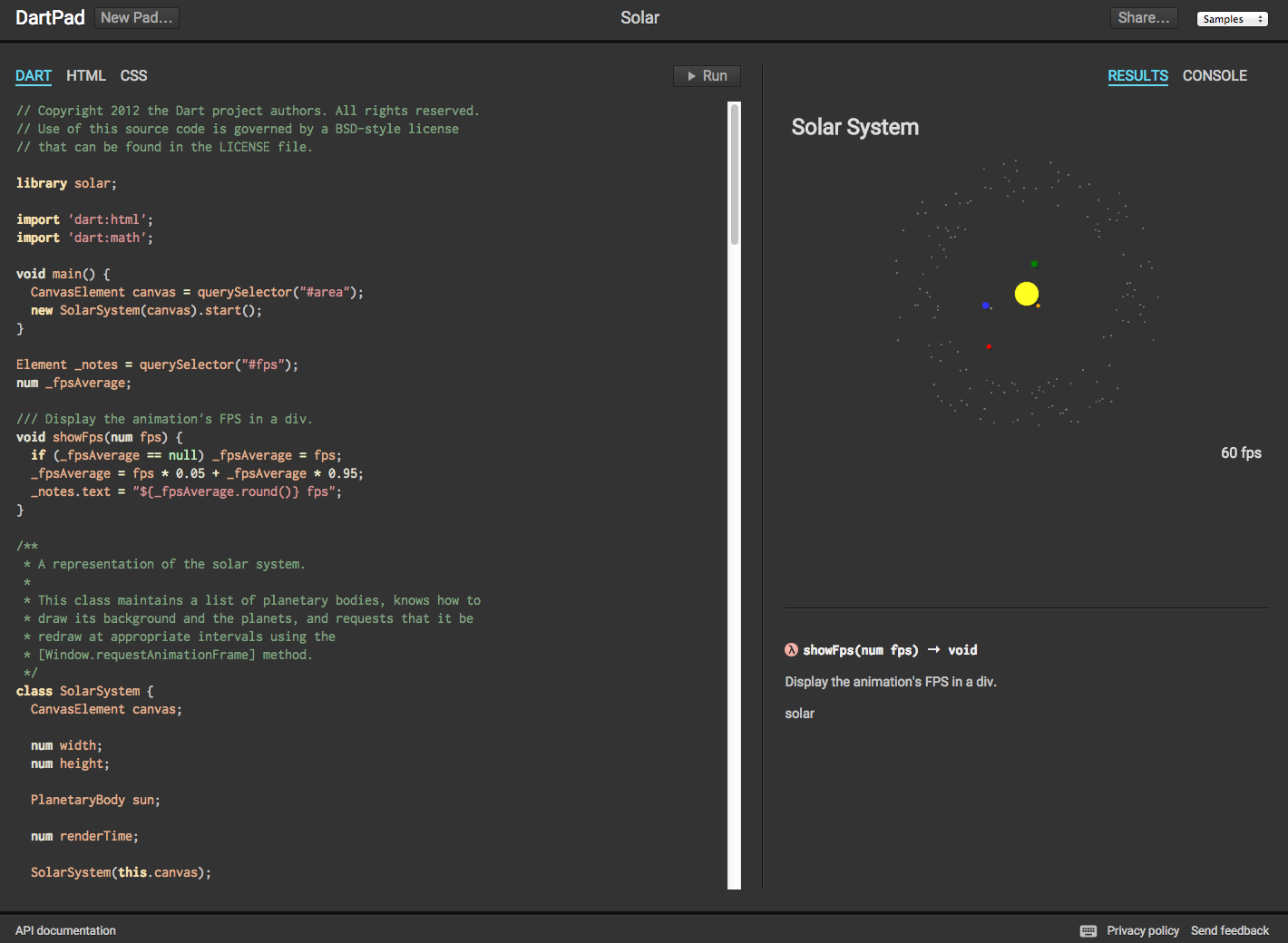
DartPad supports the full Dart language, the core libraries, and even HTML/CSS.

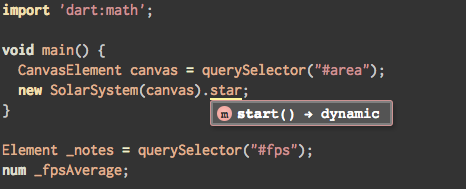
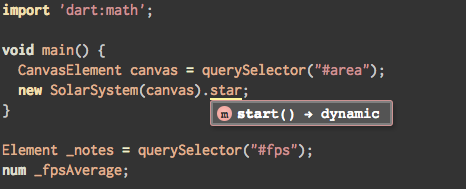
Easily discover APIs with DartPad's support for code completion.

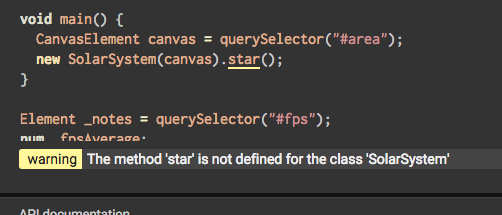
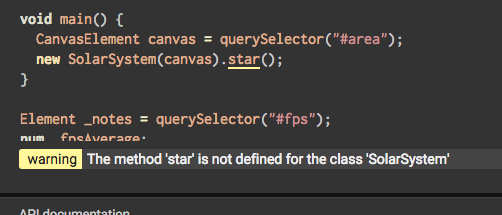
Quickly find issues in your code with real-time errors and warnings.

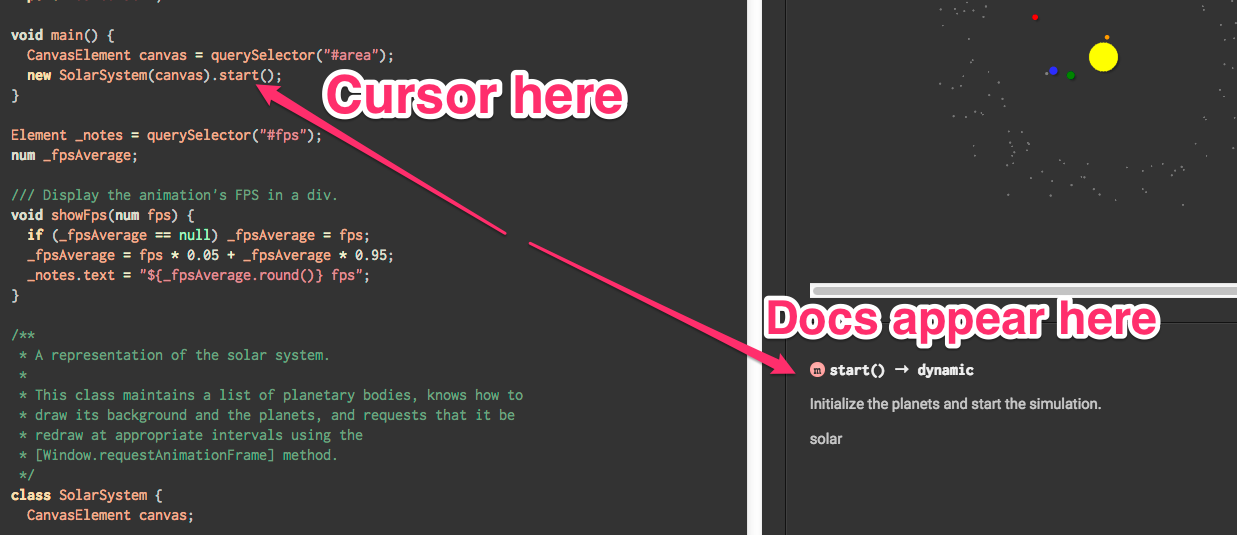
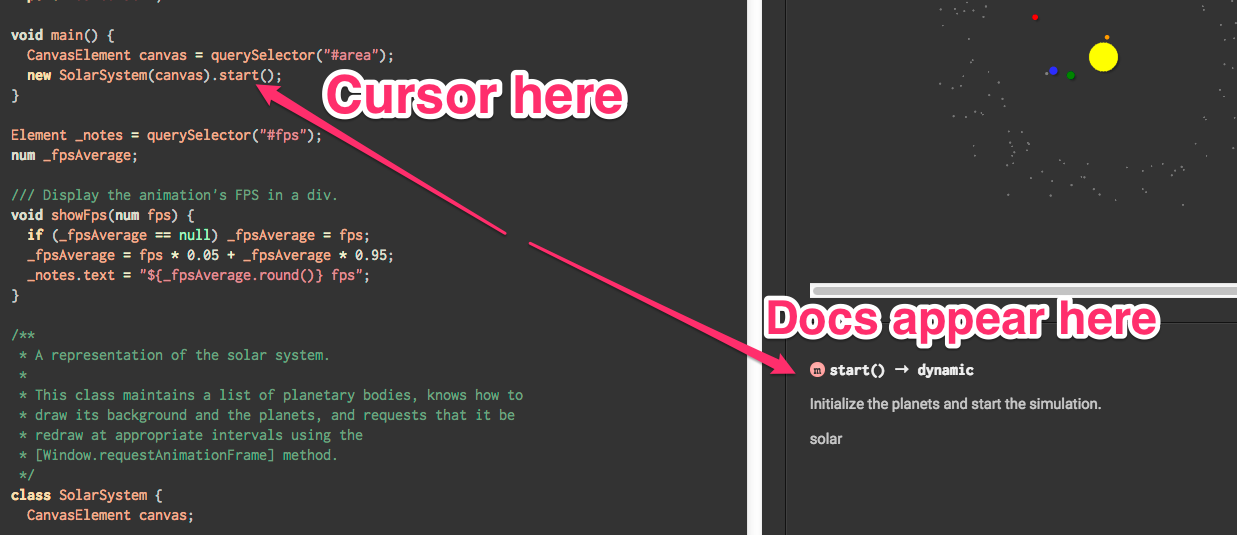
Learn more about APIs with real-time docs.

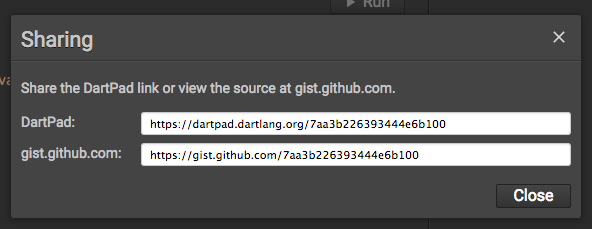
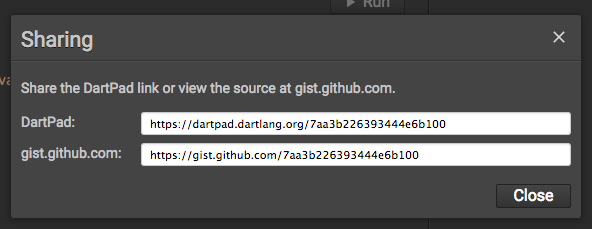
Easily share your Dart code with DartPad's integration with Github's Gists.

We hope developers will find DartPad a useful tool. We're just getting started, and we appreciate any feedback. If you're curious how we built DartPad using open-source tools and workflows, check out our video presentation from the Dart Developer Summit.
- Luke Church and Devon Carew, Friction Fighters
Developers new to Dart can use DartPad to experience the language and libraries. Experienced Dart developers will find DartPad the easiest way to experiment with the core APIs and learn new patterns and idioms. Everyone can use DartPad to share snippets of Dart code.
DartPad supports the full Dart language, the core libraries, and even HTML/CSS.

Easily discover APIs with DartPad's support for code completion.

Quickly find issues in your code with real-time errors and warnings.

Learn more about APIs with real-time docs.

Easily share your Dart code with DartPad's integration with Github's Gists.

We hope developers will find DartPad a useful tool. We're just getting started, and we appreciate any feedback. If you're curious how we built DartPad using open-source tools and workflows, check out our video presentation from the Dart Developer Summit.
- Luke Church and Devon Carew, Friction Fighters