For the latest Dart news, visit our new blog at https://medium.com/dartlang .
Posted by Devon Carew
A new Dart Editor build is available at www.dartlang.org/editor. Ch
A new Dart Editor build is available at www.dartlang.org/editor. Ch
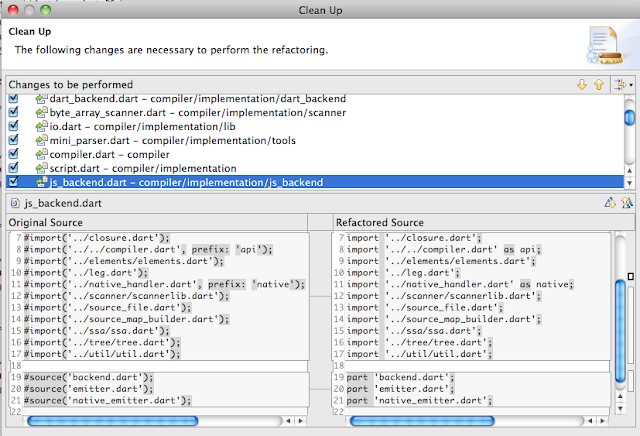
- Wondering about M1 language changes? Worried about having to update your code? Worry no more! We have a new M1 language migration wizard which'll do that work for you! Right click on your project and choose 'Clean up...'. We've implemented cleanups for catch blocks, the new getter syntax, operator equals, and library/import/source changes. Please note, the last two changes are not yet supported across all platforms.
- We've added the ability to write hooks into the Editor's build system. If a build.dart script exists in a project, we'll invoke it as part of the Editor's build process. This allows for custom processing of changed resources, like for templating systems, generating Dart code, or scss --> css processing. There are sample scripts available at dart/samples/buildhook1 and dart/samples/buildhook2, as well as online at https://github.com/dart-lang/
dart-web-components/blob/ master/build.dart. - Our type inference engine has been enhanced to add support for inferring types from dart:html select().
- The type inference engine now handles the case where a variable is assigned different types at different times, and will show you the intersection of legal method and field references. In addition we now infer the type of List and Map literals.
- Added basic scss (http://sass-lang.com/) syntax highlighting.
- dart:mirrors has been added to the SDK; the editor can now resolve the mirrors library and the types within it.
- Added warnings for use of obsolete getter and catch syntaxes.
- We now highlight single line /// dartdoc comments.
- We now do a better job of displaying when the debugger halts at an uncaught exception.
- Fixed an issue with stepping into user libraries in the Dartium debugger.
- Semantic highlighting tweaks and fixes.
- General fixes and enhancements to the rename refactoring, code completion, the extract variable refactoring, hyperlinking, searchbox UX, and the debugger UX.