For the latest Dart news, visit our new blog at https://medium.com/dartlang .
dart2js now produces up to 5% smaller output in the latest dev channel release of the Dart SDK.
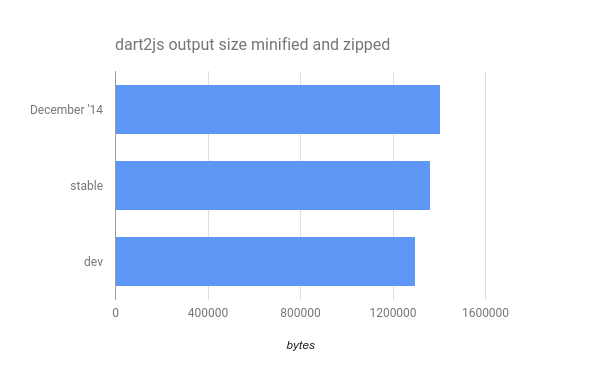
 We measured a 5% reduction on the minified and zipped dart2js output for one of the larger Dart-based apps in Google with source code size around 17MB. While we’ve seen a 5% reduction on a large app, your milage may vary and improvements are expected to increase with the size of your app. This improvement comes on top of a previous 3% reduction since the beginning of this year.
We measured a 5% reduction on the minified and zipped dart2js output for one of the larger Dart-based apps in Google with source code size around 17MB. While we’ve seen a 5% reduction on a large app, your milage may vary and improvements are expected to increase with the size of your app. This improvement comes on top of a previous 3% reduction since the beginning of this year.
 The idea behind the latest improvement is quite simple: The symbols that will occur most often in the generated output should be assigned the shortest minified names. So when minifying the code, we rename according to the frequency of each symbol in such a way that a high frequency results in a short name in the output.
The idea behind the latest improvement is quite simple: The symbols that will occur most often in the generated output should be assigned the shortest minified names. So when minifying the code, we rename according to the frequency of each symbol in such a way that a high frequency results in a short name in the output.
This new frequency-based namer generally produces smaller output, which is great for deployment. It does however also result in different name allocations and thus “diffing” before/after the change will not produce useful outcomes. Furthermore, with the new scheme a small change in the Dart program might lead to major changes in the naming in the output. If output stability is more important than output size, you can still use the old namer. Simply use the option --no-frequency-based-minification when invoking dart2js.
We are making the new improved namer available on dev channel to get early feedback from you in time before the first release of 1.12 on the stable channel expected later this summer. Please give it a try and report any bugs you might find.
Posted by Stephan Herhut, Frequency-Based Minifier
This new frequency-based namer generally produces smaller output, which is great for deployment. It does however also result in different name allocations and thus “diffing” before/after the change will not produce useful outcomes. Furthermore, with the new scheme a small change in the Dart program might lead to major changes in the naming in the output. If output stability is more important than output size, you can still use the old namer. Simply use the option --no-frequency-based-minification when invoking dart2js.
We are making the new improved namer available on dev channel to get early feedback from you in time before the first release of 1.12 on the stable channel expected later this summer. Please give it a try and report any bugs you might find.
Posted by Stephan Herhut, Frequency-Based Minifier