For the latest Dart news, visit our new blog at https://medium.com/dartlang .

- Windows love!
- You can now debug command-line applications from the editor! This was a long-awaited feature.
- The command-line dart_analyzer tool is now available in the Windows SDK (dart-sdk/bin/dart_analyzer.
bat). - Various Windows bug fixes and UX cleanup.
- Several changes in support of building Chrome Apps:
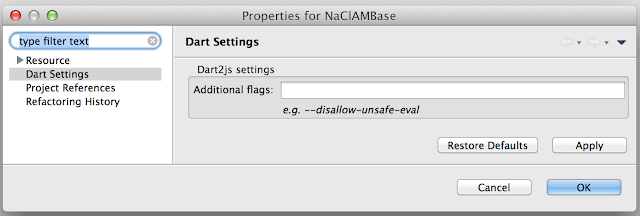
- Add a setting to allow the user to pass custom flags to dart2js (like --disallow-unsafe-eval). To configure this, right-click on a project and choose 'Properties'.
- Added a manifest.json editor.
- Improved support for Dart code in html files
- Syntax highlighting
- Analysis for inline scripts.
- Package version information is now shown in the Files View
- The Problems view can now optionally just show problems for the currently selected project.
- Improved css and yaml editors
- Filter log entries during test execution
- Various analysis, editor, theming and refactoring fixes
We invite you to join our Dart mailing list, ask questions on Stack Overflow, or file feature requests on dartbug.com.