For the latest Dart news, visit our new blog at https://medium.com/dartlang .
Dart engineer Florian Loitsch has published a new article on Dart M3's Iterable interface. Available today as a preview, you can use Iterable to filter, transform, chain, and more. Many of the collection methods have moved up to Iterable.

Florian writes:
Iterable was extended with many Iterable-returning methods. These are lazy methods in that they only wrap the original instance. They do not immediately perform any work. Instead, it is the iterators of the wrapping objects that do the actual work. As a consequence it is possible to modify the original Iterable (adding new elements, or deleting them) and the wrapping iterable will see the changes. (Of course, it is still not allowed to change an iterable while an iteration is in progress.)
New methods include methods to skip the first elements (
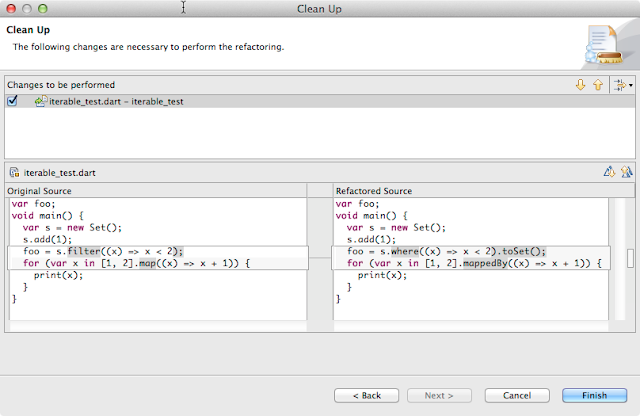
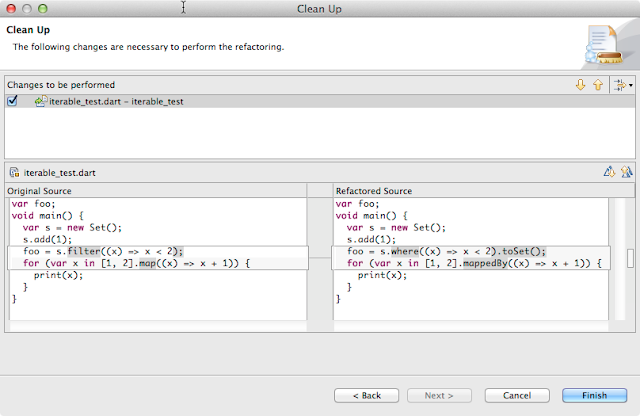
Dart Editor can help you upgrade with the Clean Up tool. It can detect usages of the old API, and suggest and apply the new syntax.
skip() and skipWhile()), or to ignore remaining elements (take() and takeWhile()). We furthermore moved the Collection methods map() and filter() to Iterable and renamed filter() to where().Dart Editor can help you upgrade with the Clean Up tool. It can detect usages of the old API, and suggest and apply the new syntax.

After you read the article, we look forward to your feedback on the Dart mailing list. Thanks for using Dart!