For the latest Dart news, visit our new blog at https://medium.com/dartlang .
The new Dart Editor build contains fixes for the Clean Up wizard, capturing screenshots for feedback, and even runs 'pub install' whenever pubspec.yaml file changes.
One of our favorite new features is the better type inference. The new build can recommend a union of declared and checked types for code completion. The screenshot below shows an example:
Notice how, inside of the if block, the editor presents options for warrior containing both the methods in Warrior as well as Ninja.
Eric Clayberg writes about the full list of changes in this build:
One of our favorite new features is the better type inference. The new build can recommend a union of declared and checked types for code completion. The screenshot below shows an example:
Notice how, inside of the if block, the editor presents options for warrior containing both the methods in Warrior as well as Ninja.
Eric Clayberg writes about the full list of changes in this build:
- New migration Clean Up - convert interface to abstract class with redirecting factory constructors.
- New option to capture and send a screenshot during feedback (Windows and Linux only for now).
- Performance optimizations for saving and analysis; saving and associated analysis is now 60% faster.
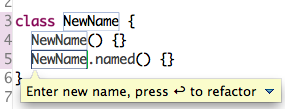
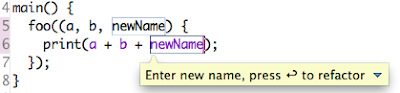
- Rename refactoring improvements - link constructor names and rename closure parameters.
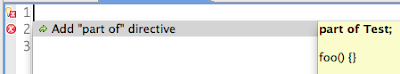
- Better error messages and Quick Fixes for deprecated getter syntax and missing “part of” directive.
- Better type inference - use union of declared and checked types; search members in inferred type subtypes.
- Semantic highlighting improvements.
- Pub install is now run automatically on changes to pubspec
- Files View SDK node now shows just the libraries and no packages.
- Fix to remove stale contents from the index and analysis cache.
- Fix to make the Eclipse Dart nature play nice with other non-Dart natures (such as JS, Java, C, etc).
- Fix for a crashing bug in Dartium.
- Fix for an issue running the Dart VM on Windows.
Breaking Change List:
- Some HTML constructors changed to named parameters
- NotImplementedException is UnimplementedError
- IndexOfOutRangeException is now RangeError
- 'part of' is now required, breaking change coming
- noSuchMethod now follows spec.
- Unittest expect() uses new argument syntax


.png)
.png)
.png)